小程序接入米多客
基础配置
第一步:获取小程序基本信息
您需要获取小程序的「小程序名称」、「原始ID」、「AppID」和「AppSecret」。这些信息可以在小程序后台「设置」-「基本设置」和「开发设置」中查看,如果这些信息您已经知道,请忽略这一步。
第二步:在米多客中生成配置信息
获取小程序的基本信息后您可以通过米多客「设置中心」-「渠道接入」-「小程序」中添加一个小程序。
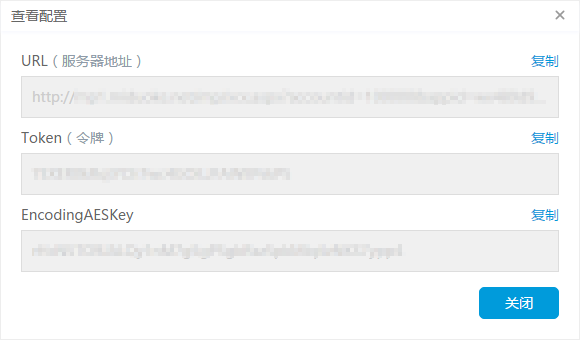
 我们会根据您提交的小程序基本信息生成专属的配置信息。
我们会根据您提交的小程序基本信息生成专属的配置信息。
 第三步:在小程序中配置并启用消息推送服务
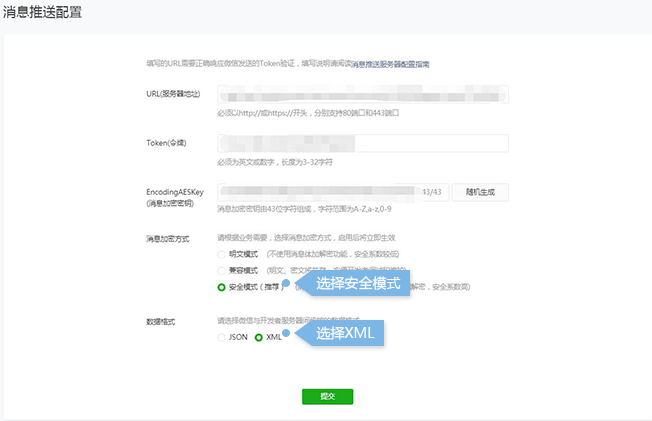
将米多客中生成的配置信息在小程序后台「设置」-「开发设置」-「消息推送」服务中进行配置并启用「消息推送」服务,其中「消息加密方式」应选择「安全模式」,「数据格式」应选择「XML」。
第三步:在小程序中配置并启用消息推送服务
将米多客中生成的配置信息在小程序后台「设置」-「开发设置」-「消息推送」服务中进行配置并启用「消息推送」服务,其中「消息加密方式」应选择「安全模式」,「数据格式」应选择「XML」。
 第四步:在小程序中添加客服会话按钮,完成后,就可以通过米多客接待小程序会话了。
第四步:在小程序中添加客服会话按钮,完成后,就可以通过米多客接待小程序会话了。
高级配置
*如果您希望获取粉丝昵称,头像等基本信息,以及监控粉丝浏览轨迹和自动邀请会话,还需要配置以下步骤
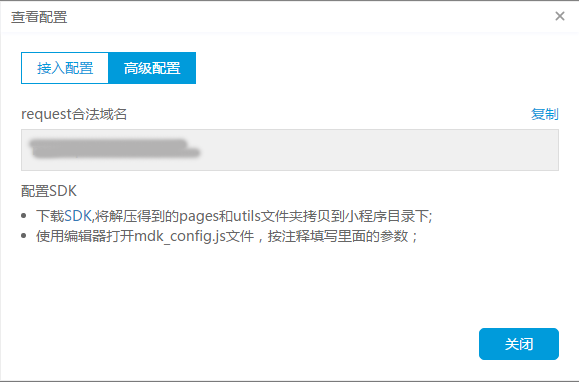
第一步:在米多客「设置中心」-「渠道接入」-「小程序」找到对应小程序,点击「查看配置」- 「高级配置」查看「request合法域名」
 第二步:在小程序后台「设置」-「开发设置」-「服务器域名」中,找到「request合法域名」进行配置。将在米多客「设置中心」-「渠道接入」-「小程序」找到对应小程序,点击「查看配置」- 「高级配置」查看的「request合法域名」配置在其中。
第二步:在小程序后台「设置」-「开发设置」-「服务器域名」中,找到「request合法域名」进行配置。将在米多客「设置中心」-「渠道接入」-「小程序」找到对应小程序,点击「查看配置」- 「高级配置」查看的「request合法域名」配置在其中。
 第三步:下载SDK,将解压得到的pages和utils文件夹拷贝到小程序目录下
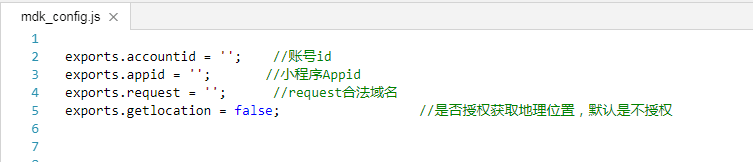
第四步:使用编辑器打开 utils文件夹中的mdk_config.js文件,修改其中的 accountid,appid,request,getlocation配置
第三步:下载SDK,将解压得到的pages和utils文件夹拷贝到小程序目录下
第四步:使用编辑器打开 utils文件夹中的mdk_config.js文件,修改其中的 accountid,appid,request,getlocation配置
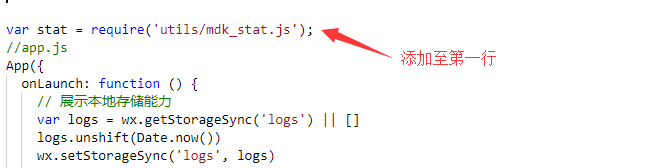
 第五步:使用编辑器打开 app.js文件,在文件顶部(其他代码之前)添加如下代码:var stat = require('utils/mdk_stat.js')
第五步:使用编辑器打开 app.js文件,在文件顶部(其他代码之前)添加如下代码:var stat = require('utils/mdk_stat.js')
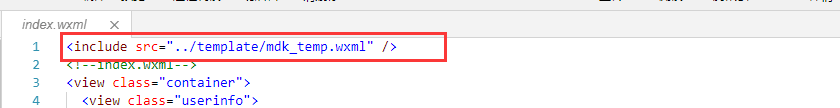
 第六步:将需要弹出邀请对话框的页面引入模板,引入语句:<include src='../template/mdk_temp.wxml' />
第六步:将需要弹出邀请对话框的页面引入模板,引入语句:<include src='../template/mdk_temp.wxml' />
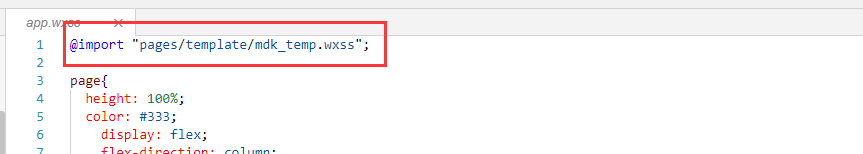
 第七步:在app.wxss中引入模板样式,引入语句:@import "pages/template/mdk_temp.wxss"
第七步:在app.wxss中引入模板样式,引入语句:@import "pages/template/mdk_temp.wxss"